カテゴリ「ブログ」に属する投稿[17件]
ブログ更新した!ものみゆさん日記
行ったところ→癒術士と10年の輝跡展、刀剣乱舞で学ぶ日本刀と未来展 、内藤コレクション 写本、コミックマーケット104
手短にまとめようと思ったらそりゃ不可能だよみたいなブログになったので、興味のあるとこだけつまんでくださいのポーズをしています
行ったところ→癒術士と10年の輝跡展、刀剣乱舞で学ぶ日本刀と未来展 、内藤コレクション 写本、コミックマーケット104
手短にまとめようと思ったらそりゃ不可能だよみたいなブログになったので、興味のあるとこだけつまんでくださいのポーズをしています
個人サイトに関する15の質問
脱線しながらいろいろ答えました。質問はこちら からお借りしました、ありがとうございます!
ちなみに「いにしえの時代をご存知の方もそうでない世代の方も」とのことですが、リアルいにしえの時代を知らない世代の回答になります。先人たちに敬意は払いたいので回答してみました!
1:まずはお名前とサイト名、回答した日付をどうぞ
板倉、もしくは渋屋です。同一人物です。サイト名は銀杏八粒、回答日は2023/07/02。
2:サイトの取り扱いジャンルを教えてください
やってるソシャゲ(魔法使いの約束、Sky、原神、メルスト(予定))のファンアートです。絵か小説。
3:サイトを作ろうと思ったきっかけを教えてください
去年十一月~今年三月あたりにネットもゲームも無浮上になった多忙な時期を越えて、なんとなくSNSに戻れなくともせっかくだし作ったものの展示サイトでも作ってみようかな!って思ったのがきっかけ。
そういえば個人サイトめぐり趣味だったな!wordpressって何?てがろぐ面白そ~!とかやってたらサイト弄り自体が趣味になって今に至ります。サイト作ってるうちに他の創作意欲も湧いて新作を作るガッツが出てきました。不思議なものですね。
4:サイト名の由来はなんですか?
銀八先生 とは無関係です。12年前に更新停止したお気に入りのサイトさんが「(数詞)の(名詞)」というサイト名だったので、数詞と名詞は入れることにしていろいろ検討しました。縁起良さそうな字面が気に入っています。
fc2ホムペにあって6-7年前に発掘するように見つけた小説サイトさん。同ジャンル外リンク禁でブクマに貼ることができないのでハンカチを噛んでいる。これ以上は延々語れるので割愛。
余談ですが、サイトのブクマに小説サイトが極端に少ないのはこういうのが原因になってます。リンク条件が厳しかったり、隠れたいんかなみたいな波動を感じたり…それでも自分の好みどんぴしゃりの小説を見つけるとめちゃくちゃ感動するので発掘してみるの、オススメです!
5:今のサイトはどのくらい運営していますか? もしも過去に別のサイトを運営していた経験があれば、差し支えない範囲でそれも教えていただけると嬉しいです
今のサイトはだらだら作りながらやってたので半年くらい。開設日はもうよくわかりません。別サイトはありません。
XREAサーバー(無料サーバー)でこれと同じサイトを作る→リトルサーバー(有料)に引っ越しして今のサイトになりました。XREA、成年向けが置けないのとページ上部に小さい広告バナーが出ることとSSL化されないこと 以外リトルサーバーとあんまり変わらないので無料とはいえかなり有能でした。てがろぐも使えた。
三時間ぐらいかけて引っ越しするぞ~!って思ってたらwordpressもてがろぐも三十分以内に全部引っ越しできたことにめちゃくちゃ拍子抜けしたのはいい思い出。
6:サイト内でいちばんお気に入りの作品を教えてください
全部気に入ってて気分によっていちばんが変わりますが、トップページに言及がある作品はとりわけと言っていいかもしれない。
作品名を挙げるとrestart、am5:35、ムーンロードは渡れない、東の魔法使いと深夜戦線。
今気付いたんですがイラストにタイトル表示されてないですね。いつか付けときます。
7:サイトに感想や交流用の窓口をご用意していますか? ご用意している方は何を利用していますか?
Waveboxとお問い合わせフォーム。aboutからどうぞ。
8:いわゆる日記的なコンテンツってご用意していますか?
ここです。てがろぐです!
9:ここだけの話、隠しコンテンツとかあったりしますか?
年齢確認ページがあるので隠しコンテンツという認識でいくと、成年向け作品はあります。
10:サイトはどのようにして作りましたか? タグ手打ち? ソフトを利用? それともテンプレートやブログなど?
こちら。随時更新したいです。
11:サイトに対するこだわりを思う存分語ってください
薄い文庫本サイズの同人誌みたいな手作り感と見栄え。多分もっと完璧に隙なく作れるんですが、作品展示も結構見やすくできてるし、愛着があるので気に入っています。あとはwordpressでpixivやnoteと同じ体裁の読みやすい小説を置こうとしたとき、本当…苦労しました…(EASELは神テーマです)
12:SNSを利用していますか? もしよかったら登録SNSを教えてください
倉庫ですが、aboutからどうぞ。
13:あなたは自分のサイトをもっと広めたいですか? それともひっそりしたい?
どちらに振ってるわけでもなく、ちょうど真ん中あたりです。サーチ登録が少ないのはただの怠慢で、いつかやります。てがWA!さんも思い立ってから三ヶ月かかってる…
14:いつまでサイトを運営したいと思っていますか?
いつまでとか考えるとやる気がなくなるので考えないようにしています。どこかでHPの平均寿命は700日くらいだと聞いたことがあり、ふ~んとは思っています。
15:最後になにかひとことありましたらどうぞ!
今年も9月~無浮上かみたいな予定になってますが、SNSに戻れなかった管理人は個人サイトなら戻れるのか乞うご期待。まったりいきます!よろしくお願いします~
#サイト
脱線しながらいろいろ答えました。質問はこちら からお借りしました、ありがとうございます!
ちなみに「いにしえの時代をご存知の方もそうでない世代の方も」とのことですが、リアルいにしえの時代を知らない世代の回答になります。先人たちに敬意は払いたいので回答してみました!
1:まずはお名前とサイト名、回答した日付をどうぞ
板倉、もしくは渋屋です。同一人物です。サイト名は銀杏八粒、回答日は2023/07/02。
2:サイトの取り扱いジャンルを教えてください
やってるソシャゲ(魔法使いの約束、Sky、原神、メルスト(予定))のファンアートです。絵か小説。
3:サイトを作ろうと思ったきっかけを教えてください
去年十一月~今年三月あたりにネットもゲームも無浮上になった多忙な時期を越えて、なんとなくSNSに戻れなくともせっかくだし作ったものの展示サイトでも作ってみようかな!って思ったのがきっかけ。
そういえば個人サイトめぐり趣味だったな!wordpressって何?てがろぐ面白そ~!とかやってたらサイト弄り自体が趣味になって今に至ります。サイト作ってるうちに他の創作意欲も湧いて新作を作るガッツが出てきました。不思議なものですね。
4:サイト名の由来はなんですか?
銀八先生 とは無関係です。12年前に更新停止したお気に入りのサイトさんが「(数詞)の(名詞)」というサイト名だったので、数詞と名詞は入れることにしていろいろ検討しました。縁起良さそうな字面が気に入っています。
fc2ホムペにあって6-7年前に発掘するように見つけた小説サイトさん。同ジャンル外リンク禁でブクマに貼ることができないのでハンカチを噛んでいる。これ以上は延々語れるので割愛。
余談ですが、サイトのブクマに小説サイトが極端に少ないのはこういうのが原因になってます。リンク条件が厳しかったり、隠れたいんかなみたいな波動を感じたり…それでも自分の好みどんぴしゃりの小説を見つけるとめちゃくちゃ感動するので発掘してみるの、オススメです!
5:今のサイトはどのくらい運営していますか? もしも過去に別のサイトを運営していた経験があれば、差し支えない範囲でそれも教えていただけると嬉しいです
今のサイトはだらだら作りながらやってたので半年くらい。開設日はもうよくわかりません。別サイトはありません。
XREAサーバー(無料サーバー)でこれと同じサイトを作る→リトルサーバー(有料)に引っ越しして今のサイトになりました。XREA、成年向けが置けないのとページ上部に小さい広告バナーが出ることとSSL化されないこと 以外リトルサーバーとあんまり変わらないので無料とはいえかなり有能でした。てがろぐも使えた。
三時間ぐらいかけて引っ越しするぞ~!って思ってたらwordpressもてがろぐも三十分以内に全部引っ越しできたことにめちゃくちゃ拍子抜けしたのはいい思い出。
6:サイト内でいちばんお気に入りの作品を教えてください
全部気に入ってて気分によっていちばんが変わりますが、トップページに言及がある作品はとりわけと言っていいかもしれない。
作品名を挙げるとrestart、am5:35、ムーンロードは渡れない、東の魔法使いと深夜戦線。
今気付いたんですがイラストにタイトル表示されてないですね。いつか付けときます。
7:サイトに感想や交流用の窓口をご用意していますか? ご用意している方は何を利用していますか?
Waveboxとお問い合わせフォーム。aboutからどうぞ。
8:いわゆる日記的なコンテンツってご用意していますか?
ここです。てがろぐです!
9:ここだけの話、隠しコンテンツとかあったりしますか?
年齢確認ページがあるので隠しコンテンツという認識でいくと、成年向け作品はあります。
10:サイトはどのようにして作りましたか? タグ手打ち? ソフトを利用? それともテンプレートやブログなど?
こちら。随時更新したいです。
11:サイトに対するこだわりを思う存分語ってください
薄い文庫本サイズの同人誌みたいな手作り感と見栄え。多分もっと完璧に隙なく作れるんですが、作品展示も結構見やすくできてるし、愛着があるので気に入っています。あとはwordpressでpixivやnoteと同じ体裁の読みやすい小説を置こうとしたとき、本当…苦労しました…(EASELは神テーマです)
12:SNSを利用していますか? もしよかったら登録SNSを教えてください
倉庫ですが、aboutからどうぞ。
13:あなたは自分のサイトをもっと広めたいですか? それともひっそりしたい?
どちらに振ってるわけでもなく、ちょうど真ん中あたりです。サーチ登録が少ないのはただの怠慢で、いつかやります。てがWA!さんも思い立ってから三ヶ月かかってる…
14:いつまでサイトを運営したいと思っていますか?
いつまでとか考えるとやる気がなくなるので考えないようにしています。どこかでHPの平均寿命は700日くらいだと聞いたことがあり、ふ~んとは思っています。
15:最後になにかひとことありましたらどうぞ!
今年も9月~無浮上かみたいな予定になってますが、SNSに戻れなかった管理人は個人サイトなら戻れるのか乞うご期待。まったりいきます!よろしくお願いします~
#サイト
Visual Studio Codeがかなり便利だった件
爆速になる入力補佐と自動整形ツール(拡張機能)紹介
どうも、HTML手打ちいうとってマジで<h1></h1>って1文字ずつ打ってるって思ってた民です。笑ってくれ。自戒のために、エディタVSCodeでHTMLとCSSをいじったとき超便利だった機能を紹介します。
Emmetとprettierを知ってたらこの記事は読まなくていいです。
VSCodeじゃないエディタでHTMLとCSSを弄ってる人がいたらVSCode、オススメです。日本語化もできます 。無料かつ時間の効率化を図れるので逆にプラスになると思う。何よりたのしい。
VSCode、拡張機能があるそうな
VSCodeってなんかwordpressのプラグインとかchromeの拡張機能と同じように、拡張機能があるらしく。どんどん便利にできるっぽいです。
おまえ、入力内容に色つけてくれるだけじゃなかったんか――
入力補佐―Emmet
Emmetは便利すぎるのでVSCodeにもとから入ってる機能です。
h1って打つ→returnキーかtabキーで<h1></h1>が一発入ってくれます。詳しいショートカットは以下。
正直「【基本形】要素 + Return or Tab」だけでもだいぶ助かるんだが…という感じです。”<”から打ってたから予測変換に出てくれなかったんですね。泣いた。
他にもCSSでは「h100」で「height: 100px;」になったりします。
自動整形―prettier
prettierは上書き保存するたびに自動的にコードを整形してくれる拡張機能です。ただの神。詳しいインストール方法は以下。
念のため拡張機能を設定できる場所を書いておくと、左端にエクスプローラー、検索、…、拡張機能って感じでボタンがあるかと思います。よくわかんなかったらググってください。
本職の方は気に食わねえ整形だと思う人もいるらしい。でも素人なのでふつうにありがたい。凹んだけど修正面倒だしいいやみたいなやり方やってる筆者みたいな人ならオススメ。
すごく感動する。
追記―その他の拡張機能
ノートアプリにしたりメモアプリにしたりTodoリスト作ったり猫を飼えるらしいぞ!!(エディターの中で)
VSCode、さすがエディタという感じで恐ろしく軽いので色々使ってみても楽しいかもしれません。猫を飼おうか検討しています。
#サイト
爆速になる入力補佐と自動整形ツール(拡張機能)紹介

どうも、HTML手打ちいうとってマジで<h1></h1>って1文字ずつ打ってるって思ってた民です。笑ってくれ。自戒のために、エディタVSCodeでHTMLとCSSをいじったとき超便利だった機能を紹介します。
Emmetとprettierを知ってたらこの記事は読まなくていいです。
VSCodeじゃないエディタでHTMLとCSSを弄ってる人がいたらVSCode、オススメです。日本語化もできます 。無料かつ時間の効率化を図れるので逆にプラスになると思う。何よりたのしい。
VSCode、拡張機能があるそうな
VSCodeってなんかwordpressのプラグインとかchromeの拡張機能と同じように、拡張機能があるらしく。どんどん便利にできるっぽいです。
おまえ、入力内容に色つけてくれるだけじゃなかったんか――
入力補佐―Emmet
Emmetは便利すぎるのでVSCodeにもとから入ってる機能です。
h1って打つ→returnキーかtabキーで<h1></h1>が一発入ってくれます。詳しいショートカットは以下。
Emmetとは?これだけ知っておけばOK!
https://zenn.dev/miz_dev/articles/6...
正直「【基本形】要素 + Return or Tab」だけでもだいぶ助かるんだが…という感じです。”<”から打ってたから予測変換に出てくれなかったんですね。泣いた。
他にもCSSでは「h100」で「height: 100px;」になったりします。
自動整形―prettier
prettierは上書き保存するたびに自動的にコードを整形してくれる拡張機能です。ただの神。詳しいインストール方法は以下。
念のため拡張機能を設定できる場所を書いておくと、左端にエクスプローラー、検索、…、拡張機能って感じでボタンがあるかと思います。よくわかんなかったらググってください。
VSCodeでファイル保存時にPrettierを走らせる方法
https://zenn.dev/k_kazukiiiiii/arti...
本職の方は気に食わねえ整形だと思う人もいるらしい。でも素人なのでふつうにありがたい。凹んだけど修正面倒だしいいやみたいなやり方やってる筆者みたいな人ならオススメ。
すごく感動する。
追記―その他の拡張機能
ノートアプリにしたりメモアプリにしたりTodoリスト作ったり猫を飼えるらしいぞ!!(エディターの中で)
VSCode、さすがエディタという感じで恐ろしく軽いので色々使ってみても楽しいかもしれません。猫を飼おうか検討しています。
2023年最新版 VSCodeのおすすめ拡張機能まとめ
https://designup.jp/editor-vscode-e...
#サイト
てがろぐ使って約3ヶ月経ったよの感想
誰にも見られず3ヶ月楽しんで続けられることはだいたい続くんじゃないかな、と思ってるので区切りの感想記事!楽しかったですいえ〜い!
ちなみにどこにもurl載せてないときの記事です。サーチもなんもしてない。
住心地がよい
優勝ーーー
パブサがないので比較的のびのびと&一応人目はゼロじゃないことを前提に投稿することができました。
モーニングページとかって、人目につくところで発言することは多少なりとも気を使って創造性が消えてくため、人目を気にせずバーッと書き出すことが推奨されてるらしいですね。
ほどほどにちょっとその効能も感じました。
愚痴が出なかった
twitter鍵垢運用とかも考えてたんですけど、なんか自分の暗黒面出そうだったのでやめました。
検索避けしてるからって3ヶ月の内に闇が出てきたらやめよ♬って思ってたんですが、自分の嫌なところが出ませんでした!わーい!
 すべてのコンテンツにおいてこの気持ちでいたいーー
すべてのコンテンツにおいてこの気持ちでいたいーー
htmlとcss弄るのたのし〜!
わりと面白いんだなこの分野…って気が付きました。時間が溶ける溶ける。ほぼゼロから始める感じでしたがなんとかなりました。
やりたいこと全部できて投げられる!
ブログ、画像付きのプレイ感想記事、ss投稿……ちょっと憧れてました。全部できるのがすごいぜてがろぐ。
そして「飽きたらやめて、別のことやって、また戻ってくる」が出来るのが最高。戻ってこれるのがいい。戻らなくてもいいのがいい。
ネットでの調べ方が変わった(いい方向に)
htmlとcssどうすりゃいいんだこれって調べる→変更する場所・変更の記述方法を別々に調べる癖がつきました(伝われ)。一言で言えば応用が効くようになった。
具体的に言うと252みたいな一見関係なさそうな情報でも解決するために使えるって気が付くようになりました。
創作スタイルに合ってた
気分に合わせて何やるかやらないか変えてくので、永続的に続く象徴のようなtwitter他snsはあんま向いてないなあと感じていました。
(ジャンルだけじゃなくて絵と小説の気分もそう)(どうせいろいろちまちま続ける)
好物は自分がとびきり美味しいと感じられるコンディションのときに食べたいタイプです。どんなに好きでも。
それに合わせていろいろできますねてがろぐ。あれ?これ個人サイトの話?
結論
最高。「居たいときに使って、それ以外のときは休める」ツールとして使っていきたいです!
開発者様方、本当にありがとうございます!
#サイト
誰にも見られず3ヶ月楽しんで続けられることはだいたい続くんじゃないかな、と思ってるので区切りの感想記事!楽しかったですいえ〜い!
ちなみにどこにもurl載せてないときの記事です。サーチもなんもしてない。
住心地がよい
優勝ーーー
パブサがないので比較的のびのびと&一応人目はゼロじゃないことを前提に投稿することができました。
モーニングページとかって、人目につくところで発言することは多少なりとも気を使って創造性が消えてくため、人目を気にせずバーッと書き出すことが推奨されてるらしいですね。
ほどほどにちょっとその効能も感じました。
愚痴が出なかった
twitter鍵垢運用とかも考えてたんですけど、なんか自分の暗黒面出そうだったのでやめました。
検索避けしてるからって3ヶ月の内に闇が出てきたらやめよ♬って思ってたんですが、自分の嫌なところが出ませんでした!わーい!
 すべてのコンテンツにおいてこの気持ちでいたいーー
すべてのコンテンツにおいてこの気持ちでいたいーーhtmlとcss弄るのたのし〜!
わりと面白いんだなこの分野…って気が付きました。時間が溶ける溶ける。ほぼゼロから始める感じでしたがなんとかなりました。
やりたいこと全部できて投げられる!
ブログ、画像付きのプレイ感想記事、ss投稿……ちょっと憧れてました。全部できるのがすごいぜてがろぐ。
そして「飽きたらやめて、別のことやって、また戻ってくる」が出来るのが最高。戻ってこれるのがいい。戻らなくてもいいのがいい。
ネットでの調べ方が変わった(いい方向に)
htmlとcssどうすりゃいいんだこれって調べる→変更する場所・変更の記述方法を別々に調べる癖がつきました(伝われ)。一言で言えば応用が効くようになった。
具体的に言うと252みたいな一見関係なさそうな情報でも解決するために使えるって気が付くようになりました。
創作スタイルに合ってた
気分に合わせて何やるかやらないか変えてくので、永続的に続く象徴のようなtwitter他snsはあんま向いてないなあと感じていました。
(ジャンルだけじゃなくて絵と小説の気分もそう)(どうせいろいろちまちま続ける)
好物は自分がとびきり美味しいと感じられるコンディションのときに食べたいタイプです。どんなに好きでも。
それに合わせていろいろできますねてがろぐ。あれ?これ個人サイトの話?
結論
最高。「居たいときに使って、それ以外のときは休める」ツールとして使っていきたいです!
開発者様方、本当にありがとうございます!
#サイト
イマジネーションパワーで殴られるやつ 映画「ファンタスティック・プラネット」紹介
創作においてアイディアが出ないとき、他の作品にたくさん触れるのが有効であるという説をよく聞きます。そういったときは、映画「ファンタスティック・プラネット」がおすすめです。ただし風邪に効きすぎる劇薬を飲むようなものになる可能性が高いので注意されたし。
カテゴリ分けするならAKIRAとかパプリカとかの類。
宮崎駿に影響与えたってマ?
フランスの”濃さ”、凝縮されちまったな……みたいな映画。
1973年にアニメ映画で初めてカンヌで賞を取った作品なので、「世界中のクリエイターが影響を受けた」というのが誇張にならない稀有な作品。
ストーリーはSF。青い巨人・ドラーク族と小さい人間・オム族がいる惑星でオム族の親子がドラーク族に追われるところから話は始まります。
宮崎駿にも影響された作品ってあるんだ……(あたりまえだけど)って再確認できるだけでも結構観る価値があるように思えます。
こちらの常識を突き破る演出の嵐
正直エンタメ性は捨てて、芸術性に全振りしている映画だと思います。
エンタメ的な面白さはないんですが、尖っているおかげで何物にも代えがたく記憶に残るし心の奥底に残ってしまう…そんな力があります。
現代とは違う手法でアニメが作られているうえに倫理価値観がまるで違う異世界を徹底的に描いてくれているので、観ているうちになんだか……知覚外の高音波で想像性が刺激される感じがしてきます(なんだこの感想?)。とにかく映画が持つパワーが強烈・鮮烈。
制作者が真面目に熱意やこだわりを持って描いたのは分かりつつも、瞑想するシーンがマジで生きてきた中でダントツの意味分からなさなので好きです。
監督、その発想どこから来たんだ。宇宙からか。そうか……
結論:クリエイター全員におすすめ!
前衛的すぎてホラー映画よりホラーとか言われていてライトにおすすめ!って言いにくいんですが検索避けもしてるしライトに言います。おすすめ!
速攻でこの作品に関連してアイディアが出てくるとかはないと思いますが、アイディアが出てくる器官が刺激されるのは確実です。
筆が止まったらぜひ。
#映画
創作においてアイディアが出ないとき、他の作品にたくさん触れるのが有効であるという説をよく聞きます。そういったときは、映画「ファンタスティック・プラネット」がおすすめです。ただし風邪に効きすぎる劇薬を飲むようなものになる可能性が高いので注意されたし。
カテゴリ分けするならAKIRAとかパプリカとかの類。
宮崎駿に影響与えたってマ?
フランスの”濃さ”、凝縮されちまったな……みたいな映画。
1973年にアニメ映画で初めてカンヌで賞を取った作品なので、「世界中のクリエイターが影響を受けた」というのが誇張にならない稀有な作品。
ストーリーはSF。青い巨人・ドラーク族と小さい人間・オム族がいる惑星でオム族の親子がドラーク族に追われるところから話は始まります。
宮崎駿にも影響された作品ってあるんだ……(あたりまえだけど)って再確認できるだけでも結構観る価値があるように思えます。
こちらの常識を突き破る演出の嵐
正直エンタメ性は捨てて、芸術性に全振りしている映画だと思います。
エンタメ的な面白さはないんですが、尖っているおかげで何物にも代えがたく記憶に残るし心の奥底に残ってしまう…そんな力があります。
現代とは違う手法でアニメが作られているうえに倫理価値観がまるで違う異世界を徹底的に描いてくれているので、観ているうちになんだか……知覚外の高音波で想像性が刺激される感じがしてきます(なんだこの感想?)。とにかく映画が持つパワーが強烈・鮮烈。
制作者が真面目に熱意やこだわりを持って描いたのは分かりつつも、瞑想するシーンがマジで生きてきた中でダントツの意味分からなさなので好きです。
監督、その発想どこから来たんだ。宇宙からか。そうか……
結論:クリエイター全員におすすめ!
前衛的すぎてホラー映画よりホラーとか言われていてライトにおすすめ!って言いにくいんですが検索避けもしてるしライトに言います。おすすめ!
速攻でこの作品に関連してアイディアが出てくるとかはないと思いますが、アイディアが出てくる器官が刺激されるのは確実です。
筆が止まったらぜひ。
#映画
PCで文章を書くときの役立つツールまとめ
字書きでも・字書きじゃなくても
たくさん文章を書くようになってから、ツールって大事だな~と感じるようになりました。紹介するのはGoogle予測変換、テキストエディタMery、+αです。
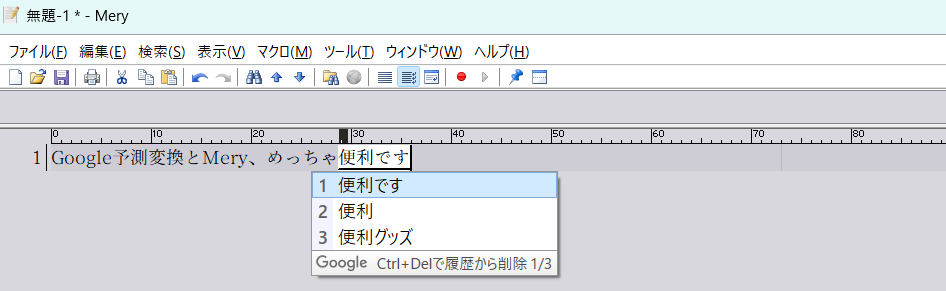
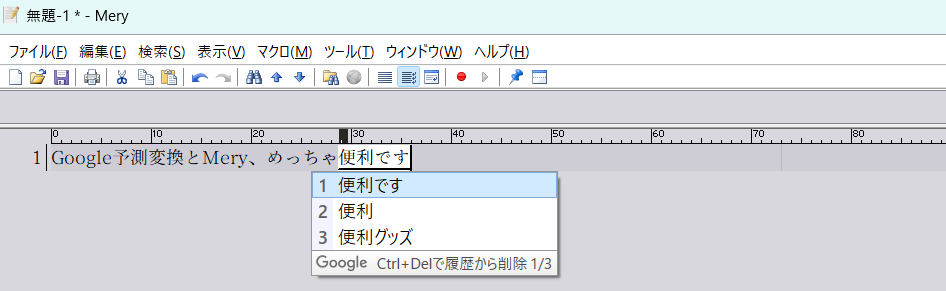
Google予測変換
Windowsでふつうに使ってると、Microsoft IMEっていう日本語入力システムを使っていると思います。これをGoogle予測変換にするのがオススメ!
Google予測のいいところ。固有名詞に強すぎるんですね。
上の文章を打ち込んでいるとき、「るんで」の場所で「ルンデルハウス」が出てきて笑うレベルです(十年くらい前の小説ログ・ホライズンの登場人物)
もちろんルンデルハウスと打ち込んだことはないので学習させてなくてもこれ。ちなみに「ろぐほら」で「ログ・ホライズン」ってちゃんと点も入れた予測変換が出てくる。怖いくらい便利。
他にも「あんだーてーる」で「UNDERTALE」が予測変換の四番目くらいに出てきます。Microsoft IMEでは永遠に出てきません(猿の無限定理を除く)。
ブログなりなんなり書く人にはオススメです!
ていうかネットで検索する人類すべてにオススメ!
テキストエディタMery
wordでいいじゃんかよ。意外とそうではなかった。
pixivに小説投稿したことある人にはわかってもらえると思うんですが、wordの字下げって……嘘つくことあるんですよね……(画面上では字下げをしているように表示されるが、他にコピペすると字下げ判定してくれない)
テキストを書く場所と、印刷とかする体裁を整える場所(word)を分けたほうがよさげ、ということで探してあったのがフリーソフトMery。便利です。
まず起動が爆速。wordのなんか本体立ち上がる前の青いふわ~んとした「起動しています……」ポップアップがない。それだけで神。
あとめっちゃカスタマイズできます。背景色が白だと目が疲れる!って場合はグレーにしたり。縦書きも横書きもワンクリック、折り返し字数も線をドラッグアンドドロップで調整可能。
カスタマイズは自動保存されて、毎回いちいち設定し直さなくてもOKです。
地味に嬉しいのがctrl+Aを押さないと文字数が出てこないところでしょうか。ダーッと書いててふと右下を見たら「864字」とかだったときはちょっと悲しくなります。知りたいときに知れるのがよき。
+α、クリップボードの履歴を遡れるようにする
Winとmacの挙動が違うので抽象的になっちゃうんですが、クリップボードの履歴を遡れるようにするとめちゃくちゃ便利です。
WinだとWinキー+Vで出てくるポップアップに「有効にする」ってすれば、次回からWinキー+Vで履歴が見れるようになります。
macだとclipyとか入れればなんとかなると思います。
一つだけしかコピペできない時代に戻れなくなります。これはマジ。
字書きでも・字書きじゃなくても
たくさん文章を書くようになってから、ツールって大事だな~と感じるようになりました。紹介するのはGoogle予測変換、テキストエディタMery、+αです。

Google予測変換
Windowsでふつうに使ってると、Microsoft IMEっていう日本語入力システムを使っていると思います。これをGoogle予測変換にするのがオススメ!
Google予測のいいところ。固有名詞に強すぎるんですね。
上の文章を打ち込んでいるとき、「るんで」の場所で「ルンデルハウス」が出てきて笑うレベルです(十年くらい前の小説ログ・ホライズンの登場人物)
もちろんルンデルハウスと打ち込んだことはないので学習させてなくてもこれ。ちなみに「ろぐほら」で「ログ・ホライズン」ってちゃんと点も入れた予測変換が出てくる。怖いくらい便利。
他にも「あんだーてーる」で「UNDERTALE」が予測変換の四番目くらいに出てきます。Microsoft IMEでは永遠に出てきません(猿の無限定理を除く)。
ブログなりなんなり書く人にはオススメです!
ていうかネットで検索する人類すべてにオススメ!
Google 日本語入力
https://www.google.co.jp/ime/
テキストエディタMery
wordでいいじゃんかよ。意外とそうではなかった。
pixivに小説投稿したことある人にはわかってもらえると思うんですが、wordの字下げって……嘘つくことあるんですよね……(画面上では字下げをしているように表示されるが、他にコピペすると字下げ判定してくれない)
テキストを書く場所と、印刷とかする体裁を整える場所(word)を分けたほうがよさげ、ということで探してあったのがフリーソフトMery。便利です。
まず起動が爆速。wordのなんか本体立ち上がる前の青いふわ~んとした「起動しています……」ポップアップがない。それだけで神。
あとめっちゃカスタマイズできます。背景色が白だと目が疲れる!って場合はグレーにしたり。縦書きも横書きもワンクリック、折り返し字数も線をドラッグアンドドロップで調整可能。
カスタマイズは自動保存されて、毎回いちいち設定し直さなくてもOKです。
地味に嬉しいのがctrl+Aを押さないと文字数が出てこないところでしょうか。ダーッと書いててふと右下を見たら「864字」とかだったときはちょっと悲しくなります。知りたいときに知れるのがよき。
Mery
https://forest.watch.impress.co.jp/...
+α、クリップボードの履歴を遡れるようにする
Winとmacの挙動が違うので抽象的になっちゃうんですが、クリップボードの履歴を遡れるようにするとめちゃくちゃ便利です。
WinだとWinキー+Vで出てくるポップアップに「有効にする」ってすれば、次回からWinキー+Vで履歴が見れるようになります。
macだとclipyとか入れればなんとかなると思います。
一つだけしかコピペできない時代に戻れなくなります。これはマジ。
Windows 10 でコピーしたテキストや画像の履歴を表示&再利用する方法
https://www.yrl.com/column/wazaari_...
「即興でピアノ一曲弾かないと出られない部屋」に入ったとき、即興演奏する方法
※理論値の話です。
※音楽経験ほぼゼロの筆者の経験になんかいい感じの説明付け足しただけかも。
結論
結論から言うと、「2オクターブの間の白鍵だけで・同時に叩くときは一つ飛ばしの白鍵にして・ゆっくりしたテンポで・堂々と弾く」です。逆に言うとそれだけでそれっぽくなる(理論上・経験上)。
理想形
タモリさんのやってる風ピアノ。
でも巧すぎて「明らかに音楽系の才能持ってるから〜」みたいな感想が出てくるので今回は更に条件を追加して上記の結論としました。
なんで白鍵だけ?
不協和音にならないから。
なんで一つ飛ばしの白鍵だけ?
不協和音にならないうえ、ダイアトニック・コードになるから。
ダイアトニック・コードってなに?
知らん!!!
でもSkyっていうゲームの楽器がこのコードをもとに鍵盤を作ってます。体感できるサイトがこちら。
https://sky-music.herokuapp.com/
同じ記号のところを押すといい感じに音が響きますね!そういうことらしい。ちなみに並び替えられてるけど左上〜右下のz字に2オクターブの鍵盤になってます。
なんで2オクターブ?
万人が口ずさむことができる=歌いやすい=メロディー(主旋律)になりやすいってことらしいです。どっかで読んだ。
一番大切なことは?
弾き続けること。止まらなければいつかメロディーっぽくなります。
締め方分からないんだけど
だんだん高い音を鳴らすかだんだん低い音を鳴らして「ジャーン……」みたいな余韻で〆(多分他にいいやつある)
筆者は音感ゼロなのでこのやり方でも「弾けてるな〜!」って思えちゃってる説はありますが……
でも、Skyでテキトーに弾いてても「いい曲だね!」って言われたことあるんで…いやそれもゲーム内遅延込みでの話だったか…?
まあなんか危機迫って即興演奏したいとき(いつ?)にやってみて下さい。楽しいよ。
※理論値の話です。
※音楽経験ほぼゼロの筆者の経験になんかいい感じの説明付け足しただけかも。
結論
結論から言うと、「2オクターブの間の白鍵だけで・同時に叩くときは一つ飛ばしの白鍵にして・ゆっくりしたテンポで・堂々と弾く」です。逆に言うとそれだけでそれっぽくなる(理論上・経験上)。
理想形
タモリさんのやってる風ピアノ。
でも巧すぎて「明らかに音楽系の才能持ってるから〜」みたいな感想が出てくるので今回は更に条件を追加して上記の結論としました。
なんで白鍵だけ?
不協和音にならないから。
なんで一つ飛ばしの白鍵だけ?
不協和音にならないうえ、ダイアトニック・コードになるから。
ダイアトニック・コードってなに?
知らん!!!
でもSkyっていうゲームの楽器がこのコードをもとに鍵盤を作ってます。体感できるサイトがこちら。
https://sky-music.herokuapp.com/
同じ記号のところを押すといい感じに音が響きますね!そういうことらしい。ちなみに並び替えられてるけど左上〜右下のz字に2オクターブの鍵盤になってます。
なんで2オクターブ?
万人が口ずさむことができる=歌いやすい=メロディー(主旋律)になりやすいってことらしいです。どっかで読んだ。
一番大切なことは?
弾き続けること。止まらなければいつかメロディーっぽくなります。
締め方分からないんだけど
だんだん高い音を鳴らすかだんだん低い音を鳴らして「ジャーン……」みたいな余韻で〆(多分他にいいやつある)
筆者は音感ゼロなのでこのやり方でも「弾けてるな〜!」って思えちゃってる説はありますが……
でも、Skyでテキトーに弾いてても「いい曲だね!」って言われたことあるんで…いやそれもゲーム内遅延込みでの話だったか…?
まあなんか危機迫って即興演奏したいとき(いつ?)にやってみて下さい。楽しいよ。
彼女を伝説にするための90分
アニメ【推しの子】一話感想
一話以外感想は書かない予定です。だって面白いこと確定だし、そんなの書いてたら時間がいくらあっても足りないから……
以下、原作(途中まで)履修済みの人が書く感想です。致命的なバレはないですが、気になる方は見ない方がいいかも。
結論:製作者の方々ありがとう!
結末がわかってても心を揺さぶらせにくる布陣
90分って聞いて、アイが死ぬまで一気にやる気だな!その心意気、推せる!ってそもそも思ってたんですけど、実際観てみて何がすごかったかってアニメ向けに少しずつ改変していたところ。また、改変しない選択をしたこと。ここの調節が絶妙なバランスで、漫画の追体験以上の感動がありました。
今後の展開で「メディアミックスされた作品(ドラマ、映画、.5など)は原作を超えることはないのか?」っていう暗黙の問いかけに対し、「そのまま原作をなぞると駄作になる。だからこそ原作者ではないそれぞれのメディアのプロが解釈や構成や演出をリスペクトしながら変えなければならない」っていう答えを出す原作に対して誠実に作ってある一話だなと感じました。
まあまあものすごいプレッシャーだったと思うので心からの拍手を制作陣に贈りたい。
以下好きなシーン3つ。
社長婦人が血迷うシーン
よくぞカット(もしくは改変)しなかったな!のシーン。
このシーンの一番の役割はルビーの演技力を示すことですが、それだけなら別にいくらでもやりようがあると思ってます。
それでもあえて社長婦人が血迷うことによって、見てる人は「これから双子が世間にバレないようにアイと二人が頑張っていく物語なのかな?」って思うんじゃないでしょうか。
このシーンは物語の面白さが何倍にもなる色々クリティカルなシーン(ただし消されやすい)だと認識していたのでカットされたなかったのが嬉しい。
「問題大アリよ!」のシーン
構図が漫画と異なるシーン(台詞は一緒)。
原作通りだと、台詞に合わせて画面が空を向いて大声に驚いたカラスが飛んでいく感じのシーンになったはずですが、その何倍も迫力がありました。震える肩を映し、唖然とする周囲で間をとって、そして何より声優の感情のこもった演技。すべてが合致してましたね……!
どんな作品においても登場人物が泣くほど悔しがるシーン、個人的にスーパーウルトラハイパーコズミック・大好きなのでめちゃくちゃ最高演出でめちゃくちゃに嬉しかったです。
ちなみに好きなキャラ一人挙げろと言われたら有馬かなちゃんになります。よろしくお願いします。
アイが刺殺されるシーン
構図は漫画と一緒だったけど演出が異なったシーン。
走馬灯の演出、原作にはなかったものです。それだけでもほんとうにぐっとこさせるものがありました。更にその後に続くアイの「二人のランドセル姿、見たかったなぁ」というのも言葉選びが原作より少し違って、この合せ技で原作が与えたかった印象を強烈に残らせる巧みさが好きでした。
余計つらかったけどこのつらさは面白さに続くつらさなのが憎い。
アニメがめちゃ優秀な作りになっているので、相対的に漫画の強みもわかってくるっていう不思議なアニメでした。
例えばギャグシーンの「ママは処女受胎だったんだよ」とかはどうやっても(相当工夫しないと)漫画で読む字面のインパクトには勝てない気がします。得意分野の違いですね。
総評としてめちゃくちゃ面白かった~~!やっぱり「エンタメをやるぞ!」って極振りされた作品は面白い(あたりまえ体操)。じっくり追ってきます!
追記:一つだけ改善点を挙げるとするなら
3話まで視聴。
すごい珍しい現象だと思うんですけど、OP本編EDが全部主役~‼‼てな感じで才能の殴り合いが起こってる感じが否めません。監督がそれぞれの得意分野の上手い人に全面的に任せたんだろうな。
調律するということをしてくれれば……というのはめちゃくちゃ我儘ですね。
でもきっと、やればもっと伝説級になるポテンシャルを秘めてると思います!
要約:
松本理恵、OPEDやってくれーー(毎度言ってる)
#アニメ
アニメ【推しの子】一話感想
一話以外感想は書かない予定です。だって面白いこと確定だし、そんなの書いてたら時間がいくらあっても足りないから……
以下、原作(途中まで)履修済みの人が書く感想です。致命的なバレはないですが、気になる方は見ない方がいいかも。
結論:製作者の方々ありがとう!
結末がわかってても心を揺さぶらせにくる布陣
90分って聞いて、アイが死ぬまで一気にやる気だな!その心意気、推せる!ってそもそも思ってたんですけど、実際観てみて何がすごかったかってアニメ向けに少しずつ改変していたところ。また、改変しない選択をしたこと。ここの調節が絶妙なバランスで、漫画の追体験以上の感動がありました。
今後の展開で「メディアミックスされた作品(ドラマ、映画、.5など)は原作を超えることはないのか?」っていう暗黙の問いかけに対し、「そのまま原作をなぞると駄作になる。だからこそ原作者ではないそれぞれのメディアのプロが解釈や構成や演出をリスペクトしながら変えなければならない」っていう答えを出す原作に対して誠実に作ってある一話だなと感じました。
まあまあものすごいプレッシャーだったと思うので心からの拍手を制作陣に贈りたい。
以下好きなシーン3つ。
社長婦人が血迷うシーン
よくぞカット(もしくは改変)しなかったな!のシーン。
このシーンの一番の役割はルビーの演技力を示すことですが、それだけなら別にいくらでもやりようがあると思ってます。
それでもあえて社長婦人が血迷うことによって、見てる人は「これから双子が世間にバレないようにアイと二人が頑張っていく物語なのかな?」って思うんじゃないでしょうか。
このシーンは物語の面白さが何倍にもなる色々クリティカルなシーン(ただし消されやすい)だと認識していたのでカットされたなかったのが嬉しい。
「問題大アリよ!」のシーン
構図が漫画と異なるシーン(台詞は一緒)。
原作通りだと、台詞に合わせて画面が空を向いて大声に驚いたカラスが飛んでいく感じのシーンになったはずですが、その何倍も迫力がありました。震える肩を映し、唖然とする周囲で間をとって、そして何より声優の感情のこもった演技。すべてが合致してましたね……!
どんな作品においても登場人物が泣くほど悔しがるシーン、個人的にスーパーウルトラハイパーコズミック・大好きなのでめちゃくちゃ最高演出でめちゃくちゃに嬉しかったです。
ちなみに好きなキャラ一人挙げろと言われたら有馬かなちゃんになります。よろしくお願いします。
アイが刺殺されるシーン
構図は漫画と一緒だったけど演出が異なったシーン。
走馬灯の演出、原作にはなかったものです。それだけでもほんとうにぐっとこさせるものがありました。更にその後に続くアイの「二人のランドセル姿、見たかったなぁ」というのも言葉選びが原作より少し違って、この合せ技で原作が与えたかった印象を強烈に残らせる巧みさが好きでした。
余計つらかったけどこのつらさは面白さに続くつらさなのが憎い。
アニメがめちゃ優秀な作りになっているので、相対的に漫画の強みもわかってくるっていう不思議なアニメでした。
例えばギャグシーンの「ママは処女受胎だったんだよ」とかはどうやっても(相当工夫しないと)漫画で読む字面のインパクトには勝てない気がします。得意分野の違いですね。
総評としてめちゃくちゃ面白かった~~!やっぱり「エンタメをやるぞ!」って極振りされた作品は面白い(あたりまえ体操)。じっくり追ってきます!
追記:一つだけ改善点を挙げるとするなら
3話まで視聴。
すごい珍しい現象だと思うんですけど、OP本編EDが全部主役~‼‼てな感じで才能の殴り合いが起こってる感じが否めません。監督がそれぞれの得意分野の上手い人に全面的に任せたんだろうな。
調律するということをしてくれれば……というのはめちゃくちゃ我儘ですね。
でもきっと、やればもっと伝説級になるポテンシャルを秘めてると思います!
要約:
松本理恵、OPEDやってくれーー(毎度言ってる)
#アニメ
プレイ日記・感想メモ・RTA
ゲームのプレイ日記つけたいけど面倒くさがりなので限りなく労力減らすか……ルーティン決めちゃうか!というメモです
てがろぐ使ってるけど他媒体で書くとしてもこれかも
見本はこれだ!ちなみにスマホはAndroid。
 てがろぐは二窓ができる神ツール
てがろぐは二窓ができる神ツール
ストーリー見ながらスクショとっておく
二周目やるの無理民なのでこれで。作れば未来の自分が楽しくなるはずの感想が書けなくなるよりマシだ!原神が一発勝負で見返せないのでもはや開き直りました。
スクショを縮小する
アプリでやります。リサイズというアプリ が複数枚選択できるうえに爆速・「40%に縮小」ボタン一択で他の画質がどうとか設定しなくてもいいのが気に入っています。容量1/5になるひと手間。
Googleフォトにアップロード(自動)
リサイズのフォルダをスマホでバックアップ可の設定にしておくとシームレスにpcに行ってくれる。
てがろぐの画像管理画面から画像を突っ込む
複数枚一気に入れる(やり方書いてあります)(爆速なのほんとにありがたい)→本文投稿欄と2窓しながら画像管理のところに出るタグコピべ
スクショ順番ぐちゃぐちゃになるのは仕方ないんですがてがろぐ側がサムネ出してくれるのでそれ見ながら並べ替えます。ほんとありがとう……
画像にひとこと言う感じで感想書く
心が動いたところでスクショしてるはずなので何かは出てくるはず、ひとことから長くなったらそのまま勢いで書く。
「画像を見ながら感想」っていうスタイルが好きなのとそれじゃないとなんか書けないです。twitterではできないのでありがてえです。
最後に装飾する
これとかこれとか。見直したときに自分が楽しければ……ヨシ!
ちなみにこれ書いた後のまほやくの感想2日かかってて全然RTAじゃないやーんってとこなんですがまあ好きにやってます そこが個人サイトのいいとこだね!
#サイト
ゲームのプレイ日記つけたいけど面倒くさがりなので限りなく労力減らすか……ルーティン決めちゃうか!というメモです
てがろぐ使ってるけど他媒体で書くとしてもこれかも
見本はこれだ!ちなみにスマホはAndroid。
 てがろぐは二窓ができる神ツール
てがろぐは二窓ができる神ツールストーリー見ながらスクショとっておく
二周目やるの無理民なのでこれで。作れば未来の自分が楽しくなるはずの感想が書けなくなるよりマシだ!原神が一発勝負で見返せないのでもはや開き直りました。
スクショを縮小する
アプリでやります。リサイズというアプリ が複数枚選択できるうえに爆速・「40%に縮小」ボタン一択で他の画質がどうとか設定しなくてもいいのが気に入っています。容量1/5になるひと手間。
Googleフォトにアップロード(自動)
リサイズのフォルダをスマホでバックアップ可の設定にしておくとシームレスにpcに行ってくれる。
てがろぐの画像管理画面から画像を突っ込む
複数枚一気に入れる(やり方書いてあります)(爆速なのほんとにありがたい)→本文投稿欄と2窓しながら画像管理のところに出るタグコピべ
スクショ順番ぐちゃぐちゃになるのは仕方ないんですがてがろぐ側がサムネ出してくれるのでそれ見ながら並べ替えます。ほんとありがとう……
画像にひとこと言う感じで感想書く
心が動いたところでスクショしてるはずなので何かは出てくるはず、ひとことから長くなったらそのまま勢いで書く。
「画像を見ながら感想」っていうスタイルが好きなのとそれじゃないとなんか書けないです。twitterではできないのでありがてえです。
最後に装飾する
これとかこれとか。見直したときに自分が楽しければ……ヨシ!
ちなみにこれ書いた後のまほやくの感想2日かかってて全然RTAじゃないやーんってとこなんですがまあ好きにやってます そこが個人サイトのいいとこだね!
#サイト
ストックホルム症候群のお手軽体験
「ドキドキ文芸部!」感想
最高のサイコホラーだった。(ダジャレではない)
ドキドキ文芸部、実際にプレイするのではなく実況動画を見ました。過激なグロはちょっと……という感じだったので結果的によかった。同じような人も実況で見るのがオススメ(youtubeの規制に引っかからない程度にグロはぼかされる)
序盤めちゃくちゃためになるんですが
新学期、主人公は新たに女子ばかりの文芸部のメンバーになるという話の開幕。単調かと思ったらそんなことはなかったです。
詩を作る考え方の話は文芸部メンバーによりけりで読んでいてふつうにinterestingでした。まあ後半で全部吹っ飛んだけど
あのシーンがあったから物語の世界観に対して姿勢正すか……みたいな気持ちになりました。プレイヤーが姿勢を正したところでゲームは狂っていきます。そこがよかったです。
間違いのないサイコホラー
ちょっとずつズレていくバグ感・不安感、そしてそれを煽っていく表現はお見事。
一番好きな演出はどの選択肢を選んでもモニカの選択肢になるやつ。シンプルホラーが(精神に)効きました。
なにがすごいって、「このゲーム、バグってる?」ってとこじゃなくて「このゲーム、モニカちゃんのせいでバグってる?」ってところまでプレイヤーに思わせるところ。ここでモニカちゃんの好感度はかなり下がっていくんですが、転機は間違いなくあそこでしょう。
サンキューモニカ部屋
めためたにモニカちゃんが話してくれる部屋、これもモニカちゃんの話題が見事に面白かったので飽きなかったです。同時にレトルトさんの雑談も面白かった。
あれ、「プレイヤーが長くともに過ごしたキャラクターほど愛着は湧く」という実証のようで不思議な心地でした。おそらく十五分で切り上げていたらモニカちゃんの好感度も地を這うままのはずです。これは確実にストックホルム症候群を疑似体験している……!と長い長い話の中で思いました。
それをわかっていてもなお、モニカちゃんが一番好きなんですけどね。サイコホラーとして、そういう意味でやばいゲームでした!
余談
サヨリちゃんの好きな語彙で構成されているこの曲の圧倒的なまでの不安感からも、ドキドキ文芸部がどれだけすごいかと語れますね。しっかり心理学通ったサイコホラーだったんか……
「ドキドキ文芸部!」感想
最高のサイコホラーだった。(ダジャレではない)
ドキドキ文芸部、実際にプレイするのではなく実況動画を見ました。過激なグロはちょっと……という感じだったので結果的によかった。同じような人も実況で見るのがオススメ(youtubeの規制に引っかからない程度にグロはぼかされる)
序盤めちゃくちゃためになるんですが
新学期、主人公は新たに女子ばかりの文芸部のメンバーになるという話の開幕。単調かと思ったらそんなことはなかったです。
詩を作る考え方の話は文芸部メンバーによりけりで読んでいてふつうにinterestingでした。まあ後半で全部吹っ飛んだけど
あのシーンがあったから物語の世界観に対して姿勢正すか……みたいな気持ちになりました。プレイヤーが姿勢を正したところでゲームは狂っていきます。そこがよかったです。
間違いのないサイコホラー
ちょっとずつズレていくバグ感・不安感、そしてそれを煽っていく表現はお見事。
一番好きな演出はどの選択肢を選んでもモニカの選択肢になるやつ。シンプルホラーが(精神に)効きました。
なにがすごいって、「このゲーム、バグってる?」ってとこじゃなくて「このゲーム、モニカちゃんのせいでバグってる?」ってところまでプレイヤーに思わせるところ。ここでモニカちゃんの好感度はかなり下がっていくんですが、転機は間違いなくあそこでしょう。
サンキューモニカ部屋
めためたにモニカちゃんが話してくれる部屋、これもモニカちゃんの話題が見事に面白かったので飽きなかったです。同時にレトルトさんの雑談も面白かった。
あれ、「プレイヤーが長くともに過ごしたキャラクターほど愛着は湧く」という実証のようで不思議な心地でした。おそらく十五分で切り上げていたらモニカちゃんの好感度も地を這うままのはずです。これは確実にストックホルム症候群を疑似体験している……!と長い長い話の中で思いました。
それをわかっていてもなお、モニカちゃんが一番好きなんですけどね。サイコホラーとして、そういう意味でやばいゲームでした!
余談
サヨリちゃんの好きな語彙で構成されているこの曲の圧倒的なまでの不安感からも、ドキドキ文芸部がどれだけすごいかと語れますね。しっかり心理学通ったサイコホラーだったんか……
成人向けBL小説を書くときに参考になるリンクを淡々と挙げてく記事
ヒットした理由の一欠片について
「君の名は。」考察
Q.いまさら君の名はですか?
A.当時のパンフレットが部屋から発掘されたので。
前提
君の名はは、「夢と知りせば覚めざらましを」とか「とりかえばや物語」とか、有名な古典を参考にしたからヒットしたっていう説があります。
今回は別の切り口の作品を参考にしたからヒットしたのではないか?という説を考えていきます。
「百パーセントの女の子」
村上春樹の短編に「4月のある晴れた朝に100パーセントの女の子に出会うことについて」という話があります。
そしてこれは、「君の名は。」でも参考にされた話だと言われています。
じつはこの短編、古いにも関わらずめちゃくちゃ評価されています。
この短編のすごさを挙げるなら、一目惚れをしたことのない人でもこういうことってあるかもしれないと思わせられる話だというところでしょうか。
ちなみに私はハルキストではありません(そんなに彼の著作を読んでいない)。
話を戻して端的にいえば、これは君の名はのラストシーンに置き換えられます。
すれ違う運命の二人。彼ら彼女らには、百パーセントの相手だとわかって思わず電車を飛び出します。
君の名はって運命の相手を探す話なのか?
そう言われるとイマイチぴんときません。
このぴんとこなさに、君の名はがよく作られた物語だと感じます。
多分「運命の人を探す」という目的を持つ物語は、そのまま出すとちょっと純粋すぎて引いた態度で見られてしまうのではないかと思います。村上春樹作品もそんな風潮があるのではないかと疑っています。
でも、「運命の人を探すことができた」ことによるカタルシスは、人間みんな感じることができるものなのではないかとも思えます(生物学的に考えてみても)。
君の名はには、優れた点がたくさんあります。シーンごとの場面構図とか。でも、その中に「自覚させないまま人々の欲望を満たすことができた」ということもあるかもしれない。そう思っています。
#映画
「君の名は。」考察
Q.いまさら君の名はですか?
A.当時のパンフレットが部屋から発掘されたので。
前提
君の名はは、「夢と知りせば覚めざらましを」とか「とりかえばや物語」とか、有名な古典を参考にしたからヒットしたっていう説があります。
今回は別の切り口の作品を参考にしたからヒットしたのではないか?という説を考えていきます。
「百パーセントの女の子」
村上春樹の短編に「4月のある晴れた朝に100パーセントの女の子に出会うことについて」という話があります。
そしてこれは、「君の名は。」でも参考にされた話だと言われています。
4月のある晴れた朝、原宿の裏通りで「僕」は100パーセントの女の子とすれ違う。50メートルも先から「僕」には、彼女が100パーセントの女の子であることがちゃんとわかっていた。正直に切り出した方がいいのかもしれないが、咄嗟にかける言葉が「僕」には思いつかない。気が付けば彼女は雑踏に消えていた。
じつはこの短編、古いにも関わらずめちゃくちゃ評価されています。
この短編のすごさを挙げるなら、一目惚れをしたことのない人でもこういうことってあるかもしれないと思わせられる話だというところでしょうか。
ちなみに私はハルキストではありません(そんなに彼の著作を読んでいない)。
話を戻して端的にいえば、これは君の名はのラストシーンに置き換えられます。
すれ違う運命の二人。彼ら彼女らには、百パーセントの相手だとわかって思わず電車を飛び出します。
君の名はって運命の相手を探す話なのか?
そう言われるとイマイチぴんときません。
このぴんとこなさに、君の名はがよく作られた物語だと感じます。
多分「運命の人を探す」という目的を持つ物語は、そのまま出すとちょっと純粋すぎて引いた態度で見られてしまうのではないかと思います。村上春樹作品もそんな風潮があるのではないかと疑っています。
でも、「運命の人を探すことができた」ことによるカタルシスは、人間みんな感じることができるものなのではないかとも思えます(生物学的に考えてみても)。
君の名はには、優れた点がたくさんあります。シーンごとの場面構図とか。でも、その中に「自覚させないまま人々の欲望を満たすことができた」ということもあるかもしれない。そう思っています。
#映画
世の推しカプ8割に当てはまりそうな曲
「アディオス」紹介
検索しても誰も言ってなかったので(少なくとも観測できなかったので)。
ポルノグラフティ「アゲハ蝶」、米津玄師「アイネクライネ」「Lemon」の系列に入ってもよさそうな曲の紹介です。
ダズビー「アディオス」
聴きましたか?聴きましたね?推しカプがある人間としてちょっと語っていきますこの曲すごすぎるので。
初手からこの世のほとんどのカプをカバーしてませんか!?!?!?!?
人間誰しも孤独だよみたいなこと考えるとしてるよね!?
・キミが孤独だからふつうの僕が笑っていないように見えるんじゃないですか?
・僕もキミも孤独だから本当は笑えない僕も笑っているように見えるんじゃないですか?
どっちにも取れるのがレベルが高い 普遍性がかなりありますね!!!!!
からの間髪入れずに「恋してみたい」ですからね すげーよこの曲 泣けてくる
テンポよく挟まれるサビもだいぶキレキレ
「僕ら分かり合いたいが分からない」
いやもうあらゆるカプの……なんでしょう……家訓?(違う)
「僕は分かり合えないなら逃げたい」
僕は、なのだいぶ罪深い 僕らじゃないんですね わかります
タイトル回収 アディオス=さよなら
この曲調なのでキミと僕の二人は別れた解釈でもいいと思うんですが、何回も繰り返す「恋してみたい」という気持ちにさよなら=「恋をしてみた」で分かり合って結ばれた解釈でもいいと思います!!
ダズビーさんの透明感ある歌声ほんとうに素敵で大好き……いい夢見させてくれてサンキュー、ダズビーさん!
「アディオス」紹介
検索しても誰も言ってなかったので(少なくとも観測できなかったので)。
ポルノグラフティ「アゲハ蝶」、米津玄師「アイネクライネ」「Lemon」の系列に入ってもよさそうな曲の紹介です。
ダズビー「アディオス」
聴きましたか?聴きましたね?推しカプがある人間としてちょっと語っていきますこの曲すごすぎるので。
笑っていますか キミから見た僕のフェイス
分かっていますか
キミの瞳に孤独を感じてたの
笑っていますか 今キミといる僕は
初手からこの世のほとんどのカプをカバーしてませんか!?!?!?!?
人間誰しも孤独だよみたいなこと考えるとしてるよね!?
・キミが孤独だからふつうの僕が笑っていないように見えるんじゃないですか?
・僕もキミも孤独だから本当は笑えない僕も笑っているように見えるんじゃないですか?
どっちにも取れるのがレベルが高い 普遍性がかなりありますね!!!!!
今日はなんだか恋してみたい恋してみたい
からの間髪入れずに「恋してみたい」ですからね すげーよこの曲 泣けてくる
僕ら分かり合いたいが分からない
都合よく見えないよ大体
僕は分かり合えないなら逃げたい
傷すらも気付けない世界なんて
テンポよく挟まれるサビもだいぶキレキレ
「僕ら分かり合いたいが分からない」
いやもうあらゆるカプの……なんでしょう……家訓?(違う)
「僕は分かり合えないなら逃げたい」
僕は、なのだいぶ罪深い 僕らじゃないんですね わかります
タイトル回収 アディオス=さよなら
この曲調なのでキミと僕の二人は別れた解釈でもいいと思うんですが、何回も繰り返す「恋してみたい」という気持ちにさよなら=「恋をしてみた」で分かり合って結ばれた解釈でもいいと思います!!
ダズビーさんの透明感ある歌声ほんとうに素敵で大好き……いい夢見させてくれてサンキュー、ダズビーさん!
ジブリ的物語からハリウッド的物語へ
アニメ「シャドーハウス」1期感想
シャドーハウス見ました、予想がいい方向に裏切られて面白かった!
手のひらサイズのエミリコがいてほしいです。自分の部屋に。(真面目じゃない感想)
ふっとジブリ的物語からハリウッド的物語になってるな~って感じました。(真面目な感想)
あらすじ
序盤・ジブリ的な物語の作り
不気味な洋館、顔のないシャドー、それにそっくりな生き人形。閉じられた世界で、多少の違和感は感じつつも主人公・エミリコとケイトは主従の関係で暮らす。
「シャドーとは何か?」「生き人形とは何か?」それを読者も感じながらも、大きな事件のない平和で穏やかな日常を送る二人を見て、そういう世界なんだなと納得するようになっている。
強烈な違和感を感じるのは、おそらくサラとミアのペアが出てきたとき。「顔として振る舞う」という本当の意味を実感できたのはこのときだと思う。そこからシャドーハウスの世界観に没入することができる。
あのシーンを三話以内に持ってきたのはたいへん秀逸な作りのアニメだなと感じた。まどマギからとりあえず三話だもんな。さすがです。
こうステレオタイプに語るのもよくない話だとは重々承知だが、日本は何らかの環境に(違和感を抱こうが)順応していく話が多い気がする。
千と千尋の神隠しでは、湯屋は「神様をもてなす施設」として以上のことは語られないが、千尋はそこでなんとか働く。湯屋のシステムがおかしいとして千尋はみんなに知らせたりしない。
与えられた環境の中で正当に働き、両親と帰る権利を得る。
ハリウッド的になるとどうなるか?千尋はみんなにおかしいと知らせて、湯婆婆に対してボイコットなり起こそうとするだろう。
シャドーハウスの後半である。
後半・ハリウッド的な物語に
試験を乗り越え無事生き残った二人。それからケイトは生き人形は人間で、シャドーは妖精のようなものであるとエミリコに告げる。
真実を知ったエミリコは「生き人形が人間なら元の村に帰してあげたい」と言うが、その二人に危機が迫る。
試験が終わったあとに怒涛の情報開示が示される。もうちょっと引き伸ばすのかなと思っていたけれど、想像の倍早くて驚いた。
もっとも、生き人形が人間であるというのはエミリコが怪我をする描写で察することができるようになっていたので適切なテンポなのかもしれない。現代のアニメだなあと感じる。
世界の真実が明かされたとき、頑張ってそれを覆そうとしたり脱出しようとするのはハリウッド的な物語である。連想されるのは「約束のネバーランド」とか。
ただ1期目というのもあって完全なハリウッド的な物語になった、とは言い難いラストだった。最後のエドワードとの戦いは「みんなを元の村に帰してあげる」ための戦いではなかったので。
2期ではおそらくこの問題の本丸に取り掛かっていくんじゃないかな~と思います(未視聴)が、どうなんでしょうね?
世界の歪みを直したいという物語において必ず取り上げられ(てほしいと思ってい)る問題として、「本当にそれを正してみんなが幸せになるのか?」という問題があります。
これを考えて踏みとどまってジブリのような話になっていくのも面白そうだし、考えをまとめて「幸せになる」って結論付けてハリウッドみたいな話になるのもヨシ!っていう結構おいしいところで1期が終わりましたね。
エミリコならおじいさまも説得しそうだし、ケイトと同期のみんなで脱出劇・革命も面白そうってことでどっちに転んでもおいしい。
そもそも予想が裏切られてきた話なので、この型通りにいかないかもしれないですね…!二期、期待!
ジブリとハリウッドの物語の対立ってどっかで聞いたんだよな~と思ったら多分これでしたかね……?だいぶ昔に読んだので正直うろ覚えです。
すんごい余談ですが、手のひらサイズのエミリコを想像しちゃったのこの曲のおかげです
#アニメ
アニメ「シャドーハウス」1期感想
シャドーハウス見ました、予想がいい方向に裏切られて面白かった!
手のひらサイズのエミリコがいてほしいです。自分の部屋に。(真面目じゃない感想)
ふっとジブリ的物語からハリウッド的物語になってるな~って感じました。(真面目な感想)
あらすじ
貴族の真似事をする、顔のない一族「シャドー」。その“顔”として仕える世話係の「生き人形」。
来客のない奇妙な館には、今日も煤と黄色い声が、舞う──。
序盤・ジブリ的な物語の作り
不気味な洋館、顔のないシャドー、それにそっくりな生き人形。閉じられた世界で、多少の違和感は感じつつも主人公・エミリコとケイトは主従の関係で暮らす。
「シャドーとは何か?」「生き人形とは何か?」それを読者も感じながらも、大きな事件のない平和で穏やかな日常を送る二人を見て、そういう世界なんだなと納得するようになっている。
強烈な違和感を感じるのは、おそらくサラとミアのペアが出てきたとき。「顔として振る舞う」という本当の意味を実感できたのはこのときだと思う。そこからシャドーハウスの世界観に没入することができる。
あのシーンを三話以内に持ってきたのはたいへん秀逸な作りのアニメだなと感じた。まどマギからとりあえず三話だもんな。さすがです。
こうステレオタイプに語るのもよくない話だとは重々承知だが、日本は何らかの環境に(違和感を抱こうが)順応していく話が多い気がする。
千と千尋の神隠しでは、湯屋は「神様をもてなす施設」として以上のことは語られないが、千尋はそこでなんとか働く。湯屋のシステムがおかしいとして千尋はみんなに知らせたりしない。
与えられた環境の中で正当に働き、両親と帰る権利を得る。
ハリウッド的になるとどうなるか?千尋はみんなにおかしいと知らせて、湯婆婆に対してボイコットなり起こそうとするだろう。
シャドーハウスの後半である。
後半・ハリウッド的な物語に
試験を乗り越え無事生き残った二人。それからケイトは生き人形は人間で、シャドーは妖精のようなものであるとエミリコに告げる。
真実を知ったエミリコは「生き人形が人間なら元の村に帰してあげたい」と言うが、その二人に危機が迫る。
試験が終わったあとに怒涛の情報開示が示される。もうちょっと引き伸ばすのかなと思っていたけれど、想像の倍早くて驚いた。
もっとも、生き人形が人間であるというのはエミリコが怪我をする描写で察することができるようになっていたので適切なテンポなのかもしれない。現代のアニメだなあと感じる。
世界の真実が明かされたとき、頑張ってそれを覆そうとしたり脱出しようとするのはハリウッド的な物語である。連想されるのは「約束のネバーランド」とか。
ただ1期目というのもあって完全なハリウッド的な物語になった、とは言い難いラストだった。最後のエドワードとの戦いは「みんなを元の村に帰してあげる」ための戦いではなかったので。
2期ではおそらくこの問題の本丸に取り掛かっていくんじゃないかな~と思います(未視聴)が、どうなんでしょうね?
世界の歪みを直したいという物語において必ず取り上げられ(てほしいと思ってい)る問題として、「本当にそれを正してみんなが幸せになるのか?」という問題があります。
これを考えて踏みとどまってジブリのような話になっていくのも面白そうだし、考えをまとめて「幸せになる」って結論付けてハリウッドみたいな話になるのもヨシ!っていう結構おいしいところで1期が終わりましたね。
エミリコならおじいさまも説得しそうだし、ケイトと同期のみんなで脱出劇・革命も面白そうってことでどっちに転んでもおいしい。
そもそも予想が裏切られてきた話なので、この型通りにいかないかもしれないですね…!二期、期待!
ジブリとハリウッドの物語の対立ってどっかで聞いたんだよな~と思ったら多分これでしたかね……?だいぶ昔に読んだので正直うろ覚えです。
敗者の想像力 (集英社新書)
https://subaru.shueisha.co.jp/books...
すんごい余談ですが、手のひらサイズのエミリコを想像しちゃったのこの曲のおかげです
#アニメ
youtubeのおすすめを選ぶAIが優秀な人しか知らない、名もなき楽曲群の話
ネットの片隅には、決して表立って語られずに、ひっそりと一人の作曲者が作った楽曲群をリスペクトする界隈がある。
個人サイトのここまで来る人、知る人ぞ知る……みたいな話が好きなんじゃないかな?というわけで知る人ぞ知る音楽界隈の話。興味があればどうぞ。いや、知っている人も多そうですが。お手柔らかに。
ことのはじまりとそのつづき
十年くらい前、ある作曲者(××××兄貴)が四つの曲を発表しました。それぞれの曲は独特な世界観と優れたコード進行で評価を受けたにも関わらず、作曲者は有名になることを拒み、この四つの曲を削除しました。
自分の名前を出さないでほしい・宣伝しないでほしいというメッセージを発表しましたが、曲の転載は許可を出していました。そうして有志が作曲者名を伏せたままニコニコ動画やyoutubeに転載することになり、いまも曲自体は遺物として残っています。
代表曲は「イワシがつちからはえてくるんだ」、他の三曲は「ヤツメ穴」「クロマグロがとんでくる」「. (クラゲ)」。個人的にはヤツメ穴が一番好き。わかりやすくすごい。
加えて、同じ作者だと言われているあといくつかの楽曲が違う名義(2号.)であったりする。真偽は本人のみぞ知る話なわけですが、こんなにうまい人が同時期に二人もいてたまるか。
有名なのは以下、「柴又」。観光PR動画から作られた音MADです。
…踏切の音がこんなに心地よくなるの、なんで?
コメント欄にめちゃくちゃ詳しく解説してくれている人がいる。youtubeに中々ない愛ある長文なので是非。以下その方の引用。
このまま廃れさせたら惜しいほどの特徴的で素晴らしい楽曲群なので、たくさんの人がリスペクトした曲を作るようになります。しかし活動方針もリスペクトをしてすぐに削除したり検索避けをしたりと、たいへん発掘するのが難しいアングラな界隈になっているのがこの2号.兄貴リスペクト界隈です。
共通の目印はない。まさしく「名前を言ってはいけないあの人の界隈」。
だけど、みんな楽しんで作ったり探したりしている。そんな界隈です。
現在はじわじわ知名度を上げている
実はみんな知っているんじゃないか、と書いたのはこの界隈リスペクト曲のおかげ(界隈をリスペクトしたよ、とは明言していないものの後述する歌ってみたの投稿から判断)。
題名なし、作者名なし、検索不可能なこの曲が1800万回も再生されているってすごいわくわくする話です。みんなどうやってたどり着いたんだろう。字幕も異様に凝っていたりして、はじめて見つけたときにはおお……となったことを覚えている。ネットにこんなのあるんだ。
この方、「イワシがつちからはえてくるんだ」の歌ってみたも投稿している。神アレンジ大好き。
Twitterのフォロワーは十万人近くいるので、界隈もそれくらい知られているのかと思えば意外とそうではないっぽいのが面白い。
もっと界隈曲を知りたい
ゴリゴリにネサフをしましょう!こちらの記事とかを地図にして、ごりごり探していくのも楽しい。
こういうのがあるからネサフがやめられなくて止まらないんですね。めっちゃ楽しい。
検索避けしてるので余談
××××兄貴、伏せ字を外すところんば兄貴です。
語感がすき。
#folklore
ネットの片隅には、決して表立って語られずに、ひっそりと一人の作曲者が作った楽曲群をリスペクトする界隈がある。
個人サイトのここまで来る人、知る人ぞ知る……みたいな話が好きなんじゃないかな?というわけで知る人ぞ知る音楽界隈の話。興味があればどうぞ。いや、知っている人も多そうですが。お手柔らかに。
ことのはじまりとそのつづき
十年くらい前、ある作曲者(××××兄貴)が四つの曲を発表しました。それぞれの曲は独特な世界観と優れたコード進行で評価を受けたにも関わらず、作曲者は有名になることを拒み、この四つの曲を削除しました。
自分の名前を出さないでほしい・宣伝しないでほしいというメッセージを発表しましたが、曲の転載は許可を出していました。そうして有志が作曲者名を伏せたままニコニコ動画やyoutubeに転載することになり、いまも曲自体は遺物として残っています。
代表曲は「イワシがつちからはえてくるんだ」、他の三曲は「ヤツメ穴」「クロマグロがとんでくる」「. (クラゲ)」。個人的にはヤツメ穴が一番好き。わかりやすくすごい。
加えて、同じ作者だと言われているあといくつかの楽曲が違う名義(2号.)であったりする。真偽は本人のみぞ知る話なわけですが、こんなにうまい人が同時期に二人もいてたまるか。
有名なのは以下、「柴又」。観光PR動画から作られた音MADです。
…踏切の音がこんなに心地よくなるの、なんで?
コメント欄にめちゃくちゃ詳しく解説してくれている人がいる。youtubeに中々ない愛ある長文なので是非。以下その方の引用。
良さを解説すると、ほとんどの音MADは既存の曲をベースにするのに対し、この音MADはこれ自体が原曲で、しかも音楽として非常に完成されています。2012年に作られたのにも関わらず、音MADとしての力量が現在のものと全く劣っていません。
特にコード。一般的なものと違う構成なのに、綺麗にまとまっていて素晴らしいです。
このまま廃れさせたら惜しいほどの特徴的で素晴らしい楽曲群なので、たくさんの人がリスペクトした曲を作るようになります。しかし活動方針もリスペクトをしてすぐに削除したり検索避けをしたりと、たいへん発掘するのが難しいアングラな界隈になっているのがこの2号.兄貴リスペクト界隈です。
共通の目印はない。まさしく「名前を言ってはいけないあの人の界隈」。
だけど、みんな楽しんで作ったり探したりしている。そんな界隈です。
現在はじわじわ知名度を上げている
実はみんな知っているんじゃないか、と書いたのはこの界隈リスペクト曲のおかげ(界隈をリスペクトしたよ、とは明言していないものの後述する歌ってみたの投稿から判断)。
題名なし、作者名なし、検索不可能なこの曲が1800万回も再生されているってすごいわくわくする話です。みんなどうやってたどり着いたんだろう。字幕も異様に凝っていたりして、はじめて見つけたときにはおお……となったことを覚えている。ネットにこんなのあるんだ。
この方、「イワシがつちからはえてくるんだ」の歌ってみたも投稿している。神アレンジ大好き。
Twitterのフォロワーは十万人近くいるので、界隈もそれくらい知られているのかと思えば意外とそうではないっぽいのが面白い。
もっと界隈曲を知りたい
ゴリゴリにネサフをしましょう!こちらの記事とかを地図にして、ごりごり探していくのも楽しい。
2号.兄貴リスペクト界隈(界隈曲)について
https://note.com/99991001/n/nd8553b...
こういうのがあるからネサフがやめられなくて止まらないんですね。めっちゃ楽しい。
検索避けしてるので余談
××××兄貴、伏せ字を外すところんば兄貴です。
語感がすき。
#folklore
ガタガタさんのスキン「skin-minimal」を使って「てがろぐ」を動かしたとき、カスタマイズしたらよかったこと
てがろぐもskin-minimalもカスタマイズ性が非常に高いのでものすごい楽しかったよメモ。めんどくさがって横着したところもあり。
いまはskin-minimalではないのですが、流用したところもあるので残しておきます。本当に開発者さんたちありがとうございます!
skin-cover.htmlに検索避け設定をする
やったら安心感すごいあるので精神的な意味で……。こちらもガタガタさんのサイトです。足を向けて寝れませんね。
文章装飾のカスタマイズ
いっぱい装飾あったらテンション上がる、それが人類ってやつだと思っています。
「skin-minimal」に入っているtegalog.cssに、てがろぐの標準スキンcssに入っている装飾の記述をコピペするとデコれる幅が広がります。そのままでも別にいいんですが、「強調」と「B」が一緒になったりしたので。参考はにししふぁくとりーさんのこちらのページ。
検索バーを付けた
もともとTwitterが苦手だったの、自分の投稿が見直せないところでした。検索バーをなんかサイトが崩れない程度に付けられるなら付けたいな→びびるくらい簡単でした。
[[SEARCHBOX:COMPLEX]]をskin-cover.htmlにコピペしただけです。
日付の表示変更
秒まで表示されるのはちょっと照れるなあということで。RSSとか使ったら一発でバレますが、(RSS、程よい時差があることを知ったので訂正しておきます)これも精神的な意味かもしれない。
skin-onelog.htmlの[[DATE:Y.~]] を[[DATE:Y.M.D]] にするだけでした。
編集ボタンをログイン時以外は非表示
説明不要。ありがたや。
youtubeとtwitterの幅をほどほどに
tegalog.cssの五行目iframeを
iframe {
display: block;
margin: auto;
max-width: 90%;
}
に書き換えるとほどほどの大きさになります。
youtubeのサムネが見切れるのはどうしようもないぽいです。それでも充分すぎる……
→後述するyoutube設定と白ボックスで囲うことにより、 max-widthを90%から100%に変えました!
投稿を白いボックスで囲う
角丸の箱で囲ってあるとかわいいねってことでtegalog.cssの中のdiv.onelogboxの記述を
div.onelogbox {
background-color: white;
border-radius: 8px;
max-width: 700px;
margin: 15px auto;
padding: 2em 1.5em 1em
}
にしました。こうすると当たり前ですがiframeの大きさも更に小さくなります。
畳むボタンを消した
長文の記事を開いて閉じると戻った位置がだいぶ下になるのでいらないかなと感じて消しました。てがろぐ本体の設定からできる。
追記・youtube設定をいじる
tegalog.cssに、てがろぐの標準スキンcssに入っているembeddedmovieの記述を追加できるのでそこに応用させました。perfect――
本当にてがろぐさんとdoさんありがとうございますです。すごい楽しかった!
#サイト
てがろぐもskin-minimalもカスタマイズ性が非常に高いのでものすごい楽しかったよメモ。めんどくさがって横着したところもあり。
いまはskin-minimalではないのですが、流用したところもあるので残しておきます。本当に開発者さんたちありがとうございます!
skin-cover.htmlに検索避け設定をする
やったら安心感すごいあるので精神的な意味で……。こちらもガタガタさんのサイトです。足を向けて寝れませんね。
【目的別】検索避けのやり方!創作・同人サイトのトラブル対策の強い味方【無断転載対策】
https://do.gt-gt.org/avoid-searchin...
文章装飾のカスタマイズ
いっぱい装飾あったらテンション上がる、それが人類ってやつだと思っています。
「skin-minimal」に入っているtegalog.cssに、てがろぐの標準スキンcssに入っている装飾の記述をコピペするとデコれる幅が広がります。そのままでも別にいいんですが、「強調」と「B」が一緒になったりしたので。参考はにししふぁくとりーさんのこちらのページ。
class名を自由に指定できる装飾記法
https://www.nishishi.com/cgi/tegalo...
検索バーを付けた
もともとTwitterが苦手だったの、自分の投稿が見直せないところでした。検索バーをなんかサイトが崩れない程度に付けられるなら付けたいな→びびるくらい簡単でした。
[[SEARCHBOX:COMPLEX]]をskin-cover.htmlにコピペしただけです。
検索窓・複合検索窓の書き方と設定方法
https://www.nishishi.com/cgi/tegalo...
日付の表示変更
秒まで表示されるのはちょっと照れるなあということで。
skin-onelog.htmlの[[DATE:Y.~]] を[[DATE:Y.M.D]] にするだけでした。
編集ボタンをログイン時以外は非表示
説明不要。ありがたや。
ログインされている場合にだけ表示されるようにしたい場合
https://www.nishishi.com/cgi/tegalo...
youtubeとtwitterの幅をほどほどに
tegalog.cssの五行目iframeを
iframe {
display: block;
margin: auto;
max-width: 90%;
}
に書き換えるとほどほどの大きさになります。
youtubeのサムネが見切れるのはどうしようもないぽいです。それでも充分すぎる……
→後述するyoutube設定と白ボックスで囲うことにより、 max-widthを90%から100%に変えました!
投稿を白いボックスで囲う
角丸の箱で囲ってあるとかわいいねってことでtegalog.cssの中のdiv.onelogboxの記述を
div.onelogbox {
background-color: white;
border-radius: 8px;
max-width: 700px;
margin: 15px auto;
padding: 2em 1.5em 1em
}
にしました。こうすると当たり前ですがiframeの大きさも更に小さくなります。
畳むボタンを消した
長文の記事を開いて閉じると戻った位置がだいぶ下になるのでいらないかなと感じて消しました。てがろぐ本体の設定からできる。
追記・youtube設定をいじる
YouTubeの埋め込みの縦横比を一定のままレスポンシブ対応させる方法
https://do.gt-gt.org/iframe-respons...
tegalog.cssに、てがろぐの標準スキンcssに入っているembeddedmovieの記述を追加できるのでそこに応用させました。perfect――
本当にてがろぐさんとdoさんありがとうございますです。すごい楽しかった!
#サイト

1000投稿記念記事として、使ってみた感想になります。ありがたや、てがろぐ。
・感想をストックしておくのにちょうどいい
とにかく使い心地がいいです。「あれこれ昔同じ感想抱いてたときあったな、何を読んでたときだっけ?」となったときに、書き出してた感想を一旦保存→てがろぐ内で検索→思い出してコピペするなり参照するなりで引用、の一連の流れが迅速にできます。タグ・日付・ワード検索など、検索手段が多岐に渡るのも嬉しい。
これで何が起こるかと言うと、感想ではやばい以外の語彙を使っておくか…と頭を捻るようになります。近い将来、検索するかもしれないので。
感想は使ったり読み返す可能性があるとなると俄然しっかり書き始めるんですよね。不思議です。
・機能数の操作ができるの、最高
ありがたい。このてがろぐは複数人での編集や投稿の機能を使っていませんし、実装できるリアクションボタンも実装していません。使いたくなったら使えばいいスタンスのてがろぐ、ありがたすぎます。そしてスキンをカスタムすることで使わない機能を表に出さないようにすることもできる。最高です。
・撤去したら完全に更地になる安心感
少数派かもしれませんが、終わらせられる手段は持っておきたい派です。何故かと言えば、「止めるのは、いつだってできる。 だから、続けようと思う」状態が好きだからです。
SNSやWEBサービスだと、どうしても自分の手の届かない場所にデータが飛んでいきます。と、思うとアカウント削除は自分なりの「止める」の定義に入らないようで、てがろぐに書いているような投稿や感想を日々書いていくのにはなんか気乗りしません。
よくわからない?安心してください、自分もよくわからない感覚的な話です。
そういうよくわからない感覚も満たせるてがろぐは最高ってことです。
これからも、よろしくお願いします!