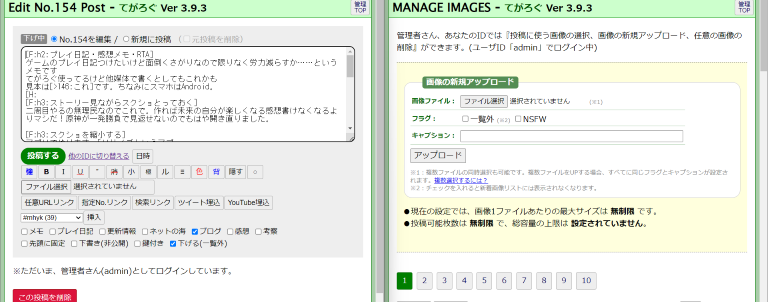
もはやRTAの勢いでwordpressを使ってブログページを作りました。コンテンツはもともとてがろぐから持ってきたものですが、二日でこの体裁までもってきました。
♪どこまでやれるか自分を試したいの♪のノリで絵も小説もサイトも作ってるので急にこんなことをやり始めるんですね。全て受け止めてくれる個人サイトが好きです。
というわけでmhykの周回をしながら使ったプラグインとこだわりについてメモっていきます。
関連記事をつくろう
個別投稿の下に関連記事があるブログが好きです。考えないで次の記事に移っていけるっていうの、楽しいんですよね。これはいま滅びそうなTwitterと同じことだと思っています。
というわけでそれが一発で作れるプラグイン「Yet Another Related Posts Plugin」を入れました。
ショートコードとかも入れる必要がなく、設定すれば全投稿に自動で入れてくれるというすごいプラグインです。いまのところほぼ初期設定のまま。余力があれば弄ってみたい。
リンクカードをつくろう
リンクカードあるとブログ~!って感じがします。あとどこに飛ぶかわかってもらえるという安心感ある。というわけで「Pz-LinkCard」を入れました。
現在のバージョンではテストされてないって書かれてますが結果は他の記事で見ましょう。できてます。すごいカスタマイズ性高くてちょっと弄りたくなりましたが最低限に留めました。いつかカスタムしたい。
上二つがてがろぐにはできないブログの強みってところでしょうか(リンクカードは開発要望の中に入っているのをちらっと見たことはある)。
ちなみに記事を書いているときは断然てがろぐの方が好きです。
以下はただ便利だったプラグインたちです。
Video Thumbnails Reloaded
記事の中にあるyoutubeのサムネを自動で投稿のアイキャッチにしてくれるやつ。便利で楽で記事一覧がおもしろいことになる。推しの子とファンタスティック・プラネットのサムネが並んでるブログ、たぶんここだけだろうな…
Login rebuilder
ログイン画面のアドレスを変えるプラグイン。セキュリティ対策です。
こんな場末のサイトまでいるか?って思いますがまあwordpress使ってるからな…というわけで使ってます。wordpressの保守点検怠っちゃダメ、絶対。
EWWW Image Optimizer
画像をwebpにしてくれるプラグイン。webpにすると何が起こる?読み込みが早くなる!
あれだけてがろぐにスクショを貼り付けても読み込みが早いの、webpのおかげです。あれ全部pngとかだとスメール編の感想とか永遠に読み込まれない気が
おしまい!
このくらいの身軽さでゆるゆるにやります~
ちなみにこの記事を書いている間、超級の厄災は出現しませんでした。残念!
追記
さすがにフォントが読みにくすぎて笑ったみたいなところあったので後日このプラグインでフォントを安心のNoto Sans JPにしました。